Unlocking the Power of Data: Understanding Association Member Data
Thanks to the hyperconnectivity of today’s association landscape, membership and marketing data are never more than a click away. However, more data doesn’t always mean more understanding. Many membership organizations are capturing far more data than they are using –...
4 Ways Google Ads Can Be Beneficial for Your Association
When you think of digital advertising, Google Ads is likely the first thing that comes to mind. Google Ads takes up to 80% of the entire global online digital network advertising revenue and is a vital resource for organizations of all types, associations included!...
Google Analytics 4: What Associations Should Know
Is your association using Google Analytics to track data? If so, you are most likely familiar with the announcement that Google Analytics will no longer process data for Universal Analytics (UA) past July 1, 2023. Prior to the deadline, all organizations will have to...
What Should and Should Not Be Housed in Your AMS?
The trend for many Association Management Systems is to try to wrap everything they can into one package. Need a website? Here’s a website builder! Need online communities? Let’s turn on that module! However, just because a system CAN do something, doesn’t...
How to Make the Most of Award Submissions
So you've spent hours preparing your design award submission, hoping to win and receive the praise of design peers and potential clients alike. You’ve hit the submit button, off it goes…now what? Whether you win the award or not, the value of your effort doesn't have...
How Do I Increase My Chances of Getting Published?
Proactive marketing and communications can be a tough concept to grasp at times. Beyond having a nice website and responding to RFPs, what other outreach is your firm actually supposed to be doing? One thing that everyone understands though, is getting published. It’s...
Top Five Myths about SEO in the A/E Industry
Long ago, SEO had a mystique. It was new and technical and allowed anybody to take the lead in search results. It sometimes even led to deceptive practices like hidden keywords in the background or in the footer of your web pages. My how times have changed though, and...
How Marketing Delivers Loyalty
In a recent marketing presentation on metrics, I opened with a slide titled “We Don’t Deliver Pizza, But We Do Deliver Loyalty.” Coupled with a few bullet points and a screengrab of a popular pizza delivery app, the slide drew some chuckles and it began an important...
The Two Times Marketing Should Be a Priority for Your Firm
Throughout the years, I’ve had countless conversations with A/E firms about the right times to market. I don’t mean on the micro level like, “What time of day is the best time to tweet?” I mean on the macro level like, “We are a little slow right now so we figured we...
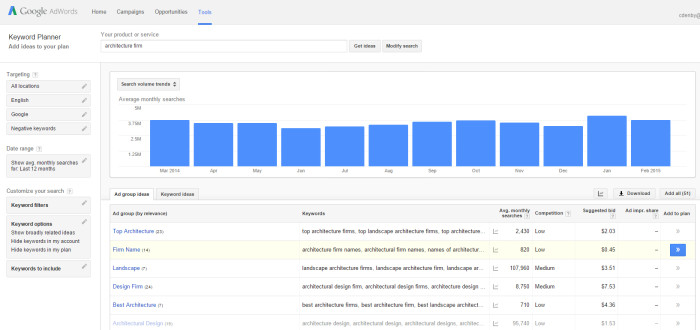
Using Google’s Keyword Planner to Better Understand SEO
We're excited to announce the first in our new series of brief video tips for architects and engineers. We're looking forward to posting a number of short, helpful videos highlighting online tools and tricks that can help firms improve their marketing, online presence...
Five Architecture Marketing Trends that Won’t Change in 2015
It’s a new year and that means it’s time for content creators all across the world wide web to forecast what the new trends and expectations will be for the architecture and design world! If you haven’t seen all of the posts, here’s one, here’s another on construction...
Five Things to Know About Your Competition
While helping architecture and engineering firms develop their marketing plans, we look at a number of factors that determine the tactics we will use - target audience, budget, business goals, etc. For the record, I always say 'tactics come last,' and quite honestly...