by markitecture | Dec 5, 2017 | Branding, Marketing for Architecture Firms
So you’ve spent hours preparing your design award submission, hoping to win and receive the praise of design peers and potential clients alike. You’ve hit the submit button, off it goes…now what? Whether you win the award or not, the value of your effort...

by markitecture | May 23, 2014 | Marketing for Architecture Firms
One of the biggest struggles that firms seem to have with their website is where to draw the line with the portfolio – specifically, determining how many projects should be included. Designing and building a website should result in a site that can “scale up” easily,...

by markitecture | Jan 15, 2014 | Marketing for Architecture Firms
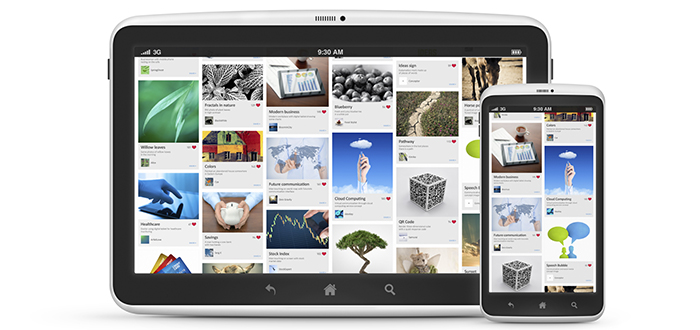
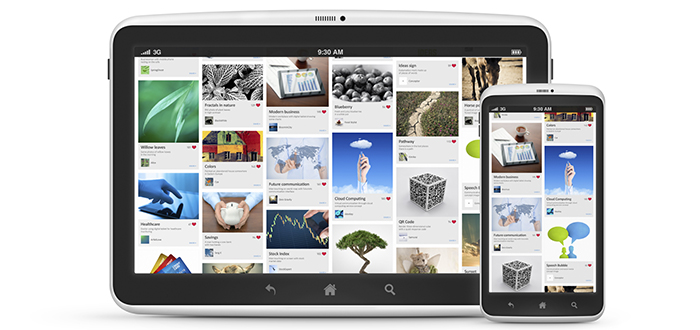
How Important Is Your Architecture Firm’s Mobile Website Presence? Responsive design. Boom. It’s the biggie these days and boy is everybody asking for it. It feels like it’s becoming the new “we have to get on social media because everybody else is” in many ways....

by markitecture | Oct 4, 2012 | Branding, featured, Marketing for Architecture Firms
It still amazes me when I receive a list of firm websites from someone – and more than 50% of them are dysfunctional. Perhaps even more surprising is that I usually receive them as a list of aspirational competitors, top-notch designers, distinguished panelists,...